Great products
Business software that sparks joy.

Jitter
Motion design
June members using Jitter
Intro
As you know I’m not a designer but I really much enjoy pretending to be one.
I love creating mocks in Figma to put down ideas that come to my mind as well as playing around with 3D assets in Spline.
So, when I bumped into Jitter, which is a Figma for motion design, I tried it right away!
Jitter helps you create motions designs for marketing content, videos, websites or apps in a simple and intuitive way. They’re making product & marketing teams collaborate and communicate better to reach the best output!
Vision
“We can see motion everywhere, but creating an animation is one of the hardest things for designers today: tools like Adobe After Effects are cumbersome, hard to learn, and not suited for modern workflows. We believe that a lot of what we see in the world is constrained by the tools we have. We think that, with the right tools, content creators can make a living by doing what they love, and fill the world with amazing things. We want to empower designers and content creators, and make that modern animation tool they love to use” - Étienne Albert & Sébastien Robaszkiewicz
Product
Often, many companies position themselves as the “Shopify of *****” or “Stripe for *****”.
I don’t like that normally because I believe that every product deserves its own identity. After using Jitter, I had to change my mind.
It’s true that the design and UX is very similar to Figma but indeed Jitter is one of its kind.
Templates
In Zero to One, Peter Thiel said that it's easier to go from 1 to N than going from 0 to 1.
Going from zero to one is creating something new.
From 1 to N is all about improving something that already exists.

When you're learning to use a new tool you definitely want to go from 1 to N at first. This is what templates are for: giving you something that already exists and make you tweak it.
This makes sure that users convey their mental energies towards learning to use the tool and not towards figuring out what to create.
Templates are great to start. Still, while designing, you may struggle to do something. For that, there’re many “How to” youtube videos and help articles.
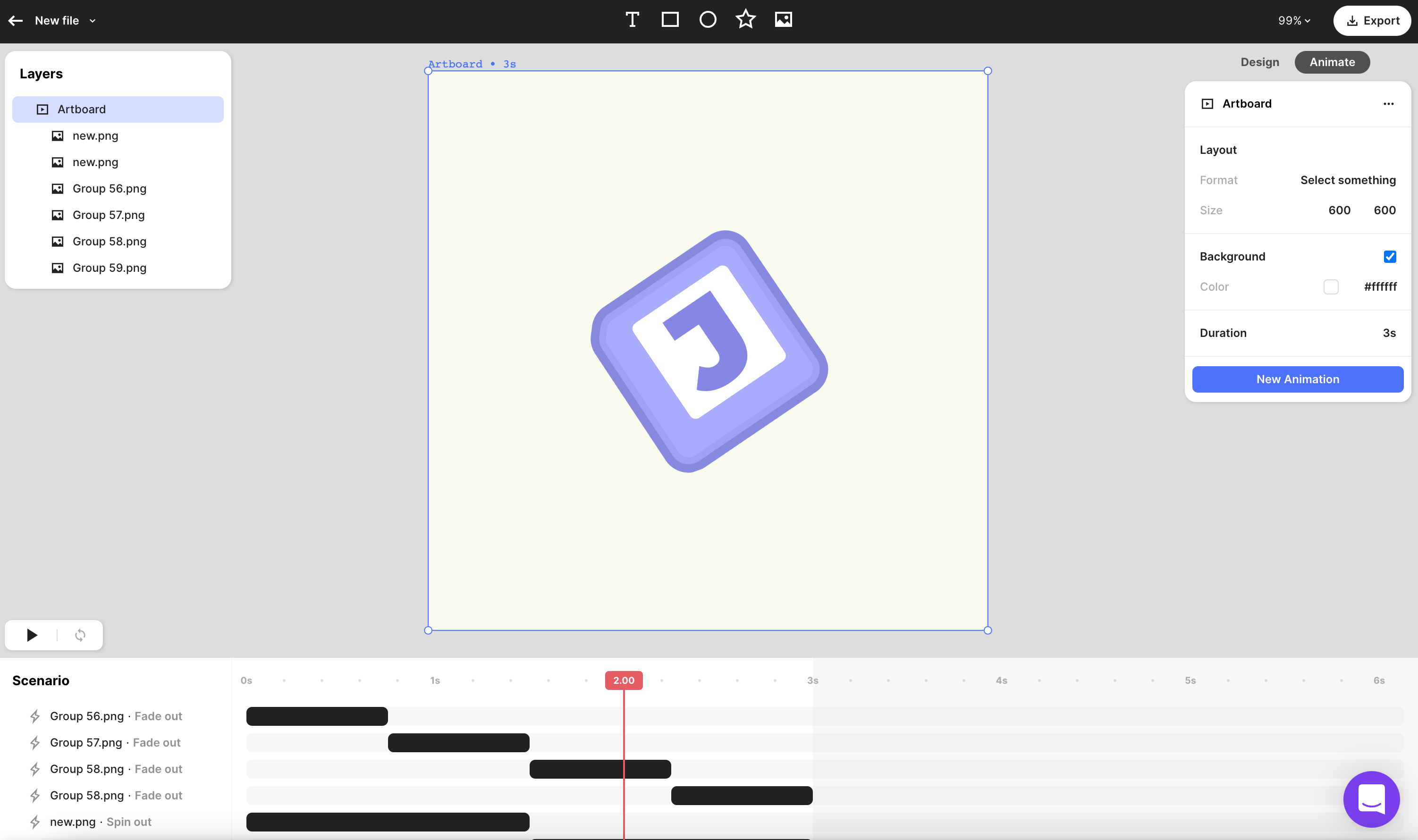
Usability
If you’re used to Figma then starting with Jitter it will be a piece of cake. Layers, design settings and everything else is where you’d expect it to be.
Most likely you’re going to animate existing designs. To do that you just have to import files from Figma. Not even to mention: it’s super smooth.

Details
Jitter folks are very committed to make what’s simple simpler.
When using a template normally you have to figure out where the asset you want to replace lives, and then replace it. In Jitter there's a button that does that. Yes, it's a small detail, but it really shows how obsessed they are in decreasing the time-to-value.

Pricing
Pricing is super simple: “Use Jitter for free. Upgrade for HD exports. Cancel anytime”
There’s only 1 premium plan which is $18 per month or $12 if billed annually.
SOC 2 Type II
GDPR Ready
Backed by







